APIのバージョン指定
Google Maps APIを使用する場合にAPIのバージョンを指定する方法について解説します。
1.バージョンの種類と指定方法
2.変更履歴と現在のバージョン
3.サンプルコード
バージョンの種類と指定方法
Google Maps APIには最新の機能が利用できるエクスペリメンタルバージョン、機能が安定しているリリースバージョン、一つ前のリリースバージョンでバグ修正などが行われないフローズンバージョンがあります。フローズンバージョンよりも前のバージョンは廃止バージョンとなります。
バージョンを指定するにはGoogle Maps APIの読み込みを行う時に「v」パラメータを使って指定します。
https://maps.googleapis.com/maps/api/js?v=version&key=APIKey
常にエクスペリメンタルバージョンを利用したい場合には「v=3.exp」と指定します。なおバージョンを明示的に指定しない場合にはエクスペリメンタルバージョンを指定したものとみなされます。
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3.exp&key=APIKey">
</script>
リリースバージョンを使用する場合は次のように「v=3」と指定します。
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3&key=APIKey">
</script>
フローズンバージョンなどを指定する場合には「v=3.20」のように細かいバージョンを指定して下さい。既に廃止されている古いバージョンを指定した場合は自動的にフローズンバージョンのバージョンが指定されたものとみなされます。
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3.20&key=APIKey">
</script>
通常は利用するバージョンを気にされる必要はありませんが、機能が安定したバージョンを使用したい場合や、現在のバージョンで不具合が発生した場合に以前のバージョンで確認を行われたい場合などに利用されてみて下さい。
変更履歴と現在のバージョン
Google Maps APIのバージョン毎にどのような変更が加えられているのかについては次のURLを参照して下さい。
・Google Maps JavaScript API リリースノート

また現在のリリースバージョンなどについて確認したい場合には次のURLを参照して下さい。

2016年11月時点での各バージョンは次のようになっていました。
Experimental: 3.27 Release: 3.26 Frozen: 3.25
サンプルコード
では簡単なサンプルを作成して実際に試してみます。まず最初はリリースバージョンを明示的に指定した場合です。
function initMap() {
var opts = {
zoom: 15,
center: new google.maps.LatLng(34.687146,135.52597)
};
var map = new google.maps.Map(document.getElementById("map"), opts);
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>大阪城です。</p>
<div id="map" style="width:620px; height:400px"></div>
<script type="text/javascript" src="code3_1.js">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3&key=APIKey&callback=initMap">
</script>
</body>
</html>
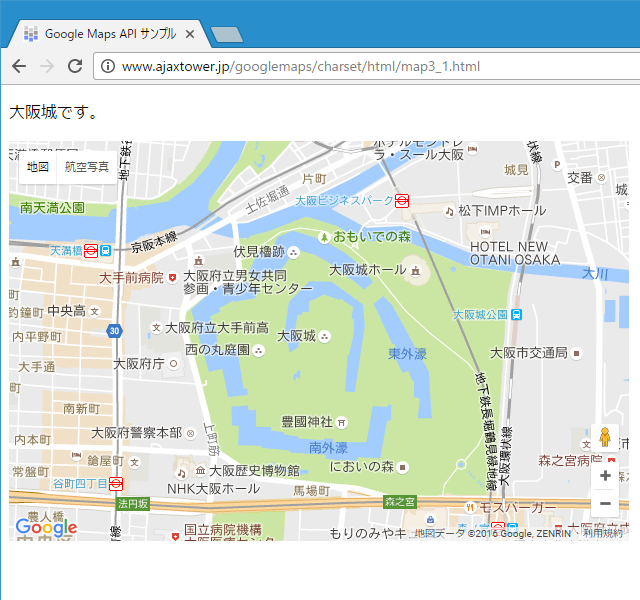
ブラウザでWebページを開くと次のように表示されます。

-- --
次に現時点での試験バージョンである「v=3.27」を指定してみます。
function initMap() {
var opts = {
zoom: 15,
center: new google.maps.LatLng(34.687146,135.52597)
};
var map = new google.maps.Map(document.getElementById("map"), opts);
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>大阪城です。</p>
<div id="map" style="width:620px; height:400px"></div>
<script type="text/javascript" src="code3_2.js">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3.27&key=APIKey&callback=initMap">
</script>
</body>
</html>
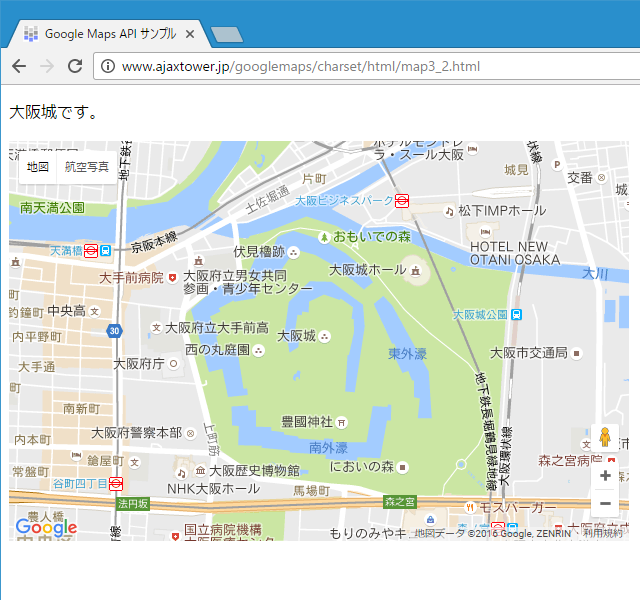
ブラウザでWebページを開くと次のように表示されます。

今回リリースバージョンと試験バージョンでは特に見た目的には違いが感じられませんでした。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。