ネスト形式のマップタイプ選択コントロール
このページに記載されている内容はGoogle Maps API V2用のものであり、最新バージョンのものとは違います。ご注意下さい。
GHierarchicalMapTypeControlコントロールは特定のマップコントロールを他のマップコントロールに関連付け、ネスト形式でマップタイプを表示するコントロールです。GHierarchicalMapTypeControlクラスのコンストラクタ関数は次のようになっています。
GHierarchicalMapTypeControl()
コントロールを作成します。デフォルトでは、G_HYBRID_MAP マップ タイプは G_SATELLITE_MAP マップ タイプの子マップ タイプとして作成されます。これを 望まない場合は、clearRelationships() メソッドを呼び出してこの関係を削除 できます。
基本的な表示方法はGMapTypeControlコントロールと同じです。ただGMapTypeControlコントロールではG_HYBRID_MAPとG_SATELLITE_MAPは別々のマップタイプとして表示されていましたが、GHierarchicalMapTypeControlコントロールの場合はG_HYBRID_MAPマップタイプはG_SATELLITE_MAPマップを選択した場合の追加で表示する情報としてG_SATELLITE_MAPマップタイプに組み込まれる形で表示されます。
またGHierarchicalMapTypeControlクラスで用意されているメソッドを使い、別のマップタイプを他のマップタイプと関連付けたり、マップタイプ間で関連付けされたものを解除することもできます。
このコントロールを追加するには次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
map.addControl(new GHierarchicalMapTypeControl());
GHierarchicalMapTypeControlクラスのオブジェクトを作成し、addControlメソッドを使ってコントロールを追加して下さい。
サンプル
では実際に試してみます。
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(38.074987,138.441467), 11);
map.addControl(new GHierarchicalMapTypeControl());
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:ネスト形式のマップタイプ選択コントロール</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code6_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>
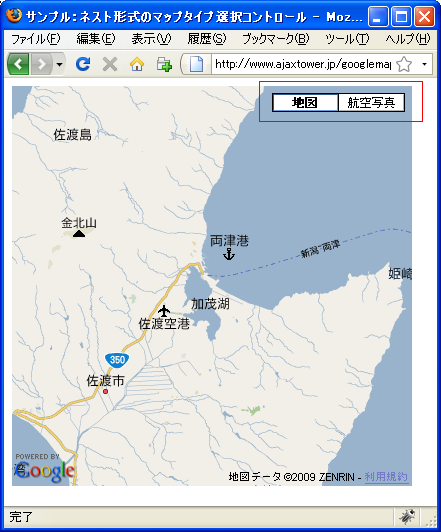
ではブラウザで上記のURLを見てみます。

ボタン形式のマップタイプ選択コントロールと同じように表示が行われています。では「航空写真」ボタンをクリックして下さい。

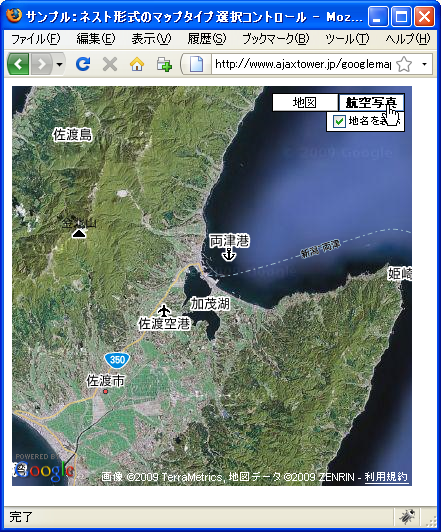
マップタイプが切り替わると同時に、選択したマップタイプに関連付けられた子マップタイプがあった場合にはそれが表示されます。「航空写真」マップタイプには「地名を表示」するかどうかを選択可能となっており現在「地名を表示」の左側にチェックが入っているため、単なる「航空写真」ではなく「地図+写真」の形式で地図が表示されています。
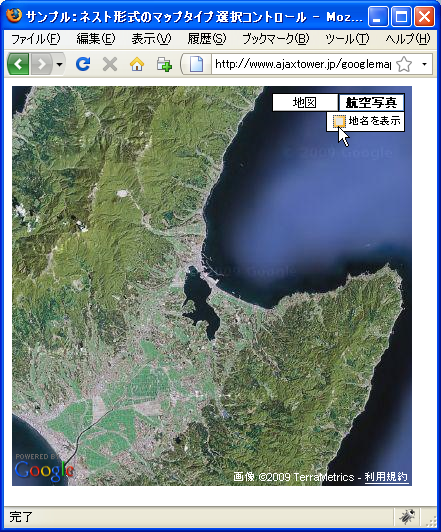
では「地名を表示」の左側のチェックを外してみます。

「地図+写真」ではなく「航空写真」のマップタイプが選択されて地図が表示されました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。