コントロールの位置とオフセットを指定
このページに記載されている内容はGoogle Maps API V2用のものであり、最新バージョンのものとは違います。ご注意下さい。
コントロールを追加した時に追加される位置は決まっていますが、addControlメソッドの2番目の引数にてコントロールが追加される位置とオフセットを指定することができます。
もう一度addControlメソッドについて見てみます。
addControl(control:GControl, position?:GControlPosition)
地図にコントロールを追加します。地図上の位置は、オプションの position 引 数で決定されます。この引数がない場合は、コントロールのデフォルトの位置が 使用されます。デフォルトの位置は GControl.getDefaultPosition() メソッド で決められています。コントロールのインスタンスを地図に追加できるのは 1 度だけです。
GControlPositionクラスはコントロールの位置を管理するクラスで、addControlメソッドを実行する時にコントロールの位置の情報を設定したGControlPositionクラスのオブジェクトを指定することで、追加するコントロールが表示される位置を設定することができます。
GControlPositionクラスのコンストラクタ関数は次のように定義されています。
GControlPosition(anchor:enum GControlAnchor, offset:GSize)
コントロールの位置の仕様を作成します。
1番目の引数に位置を表す値を指定し、2番目の引数にオフセットを指定します。
1番目の引数に指定可能な値は次のいずれかです。
G_ANCHOR_TOP_RIGHT コントロールは地図の右上に表示 G_ANCHOR_TOP_LEFT コントロールは地図の左上に表示 G_ANCHOR_BOTTOM_RIGHT コントロールは地図の右下に表示 G_ANCHOR_BOTTOM_LEFT コントロールは地図の左下に表示
1番目の引数で基準となる位置を指定したら、その位置からどれだけ離れた場所に設置するのかを2番目の引数で指定します。2番目の引数はGSizeクラスのオブジェクトで指定します。
GSizeクラスは幅と高さの2つの値を保持するクラスで、コンストラクタ関数は次のように定義されています。
GSize(width:Number, height:Number)
GSize オブジェクトを作成します。
基準となる位置から横方向と縦方向にどれだけコントロールをずらすのかを指定して下さい。どちらの値も基準となる位置から中心方向への距離ですので正の値で指定します。
以上のことから、位置とオフセットを指定してコントロールを追加するには次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var pos = new GControlPosition(G_ANCHOR_TOP_RIGHT, new GSize(20, 10));
map.addControl(new GSmallMapControl(), pos);
GSmallMapControlコントロールを地図の右上から横方向に20ピクセル、縦方向に10ピクセル離れた位置に表示します。
なおGOverviewMapControlコントロールは位置を変更することができませんので注意して下さい。
サンプル
では実際に試してみます。
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.336098,139.644127), 16);
var pos1 = new GControlPosition(G_ANCHOR_TOP_RIGHT, new GSize(0, 0));
map.addControl(new GSmallMapControl(), pos1);
var pos2 = new GControlPosition(G_ANCHOR_BOTTOM_LEFT , new GSize(20, 10));
map.addControl(new GMapTypeControl(), pos2);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:コントロールの位置とオフセットを指定</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code8_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>
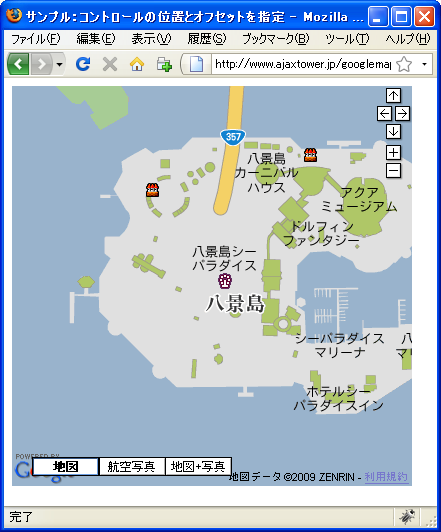
ではブラウザで上記のURLを見てみます。

GSmallMapControlコントロールを右上を基点にしてオフセットは0で設置しました。またGControlPositionコントロールを左下を基点にして設置し、オフセットは幅20ピクセル、高さ10ピクセルで設置しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。