カメラ視点の設定
ストリートビューではカメラをユーザーが動かすことができますが、スクリプト側でも指定することができます。
カメラ視点の設定はGPovクラスのオブジェクトを使用します。このクラスはコンストラクタ関数が用意されていませんのでオブジェクトリテラルを作成します。設定可能なプロパティは3つです。
yawプロパティはカメラの方角です。0から360までの数値で指定します。
yawプロパティ
真北に対するカメラのヨー角度。真北は 0 度、東は 90 度、南は 180 度、西 は 270 度です。 値: Number
pitchプロパティはカメラのピッチ角度です。90から-90までの数値で指定します。
pitchプロパティ
ストリートビューを撮影している車両を基準にしたカメラのピッチ角度。90 度 (真上)~-90 度(真下)の範囲。 値: Number
zoomプロパティはカメラのズームレベルです。0がズームアウトした状態でズームインしていくと数値が上がります。現状では設定可能な最大数値は2です。
zoomプロパティ
ズーム レベル。完全なズームアウトはレベル 0、ズームインするとズーム レベ ルが上がります。 値: Number
いずれのプロパティも省略可能となっており、指定する場合は次のようにオブジェクトリテラルを作成します。
var povopts = {yaw:値, pitch:値, zoom:値};
このように作成したGPovクラスのオブジェクトリテラルは、GStreetviewPanoramaクラスのコンストラクタ関数で2番目の引数でpovプロパティの値として指定します。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var slatlng = new GLatLng(35.658517, 139.745493);
var povopts = { yaw:180, pitch:0, zoom:0 };
var option = { latlng:slatlng, pov:povopts };
var scontainer = document.getElementById("street");
var panorama = new GStreetviewPanorama(scontainer, option);
サンプルプログラム
では試してみます。
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.659683,139.742956), 16);
var street = new GStreetviewOverlay();
map.addOverlay(street);
var slatlng = new GLatLng(35.659683,139.742956);
var povopts1 = { yaw:90, pitch:5 };
var povopts2 = { yaw:270, pitch:-5 };
var option1 = { latlng:slatlng, pov:povopts1 };
var option2 = { latlng:slatlng, pov:povopts2 };
var scontainer1 = document.getElementById("street1");
var panorama1 = new GStreetviewPanorama(scontainer1, option1);
var scontainer2 = document.getElementById("street2");
var panorama2 = new GStreetviewPanorama(scontainer2, option2);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:カメラ視点の設定</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code3_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 300px"></div>
<div id="street1" style="width: 400px; height: 200px; margin-top:10px;"></div>
<div id="street2" style="width: 400px; height: 200px; margin-top:10px;"></div>
</body>
</html>
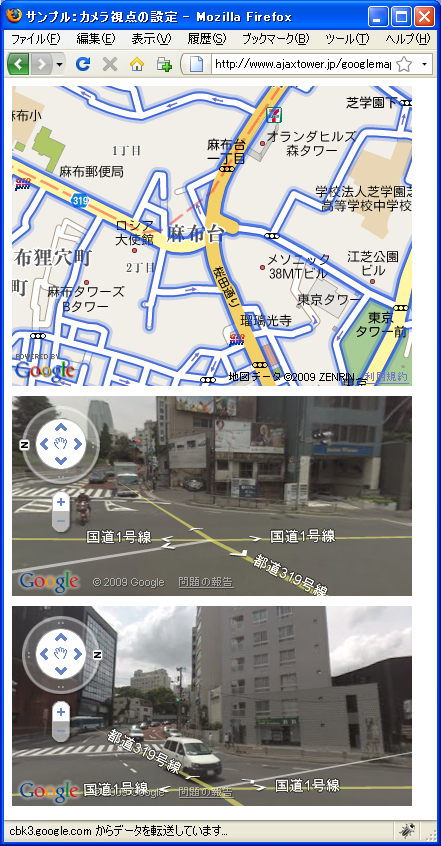
ではブラウザで上記のURLを見てみます。

同じ地点で2つのストリートビューを表示しています。1つ目のストリートビューはカメラの方角が東でピッチが5度、2つ目のストリートビューは方角が西でピッチが-5度です。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。