ルート案内のマーカー取得
広告
GDirectionsクラスのgetMarkerメソッドを使うことで起点、終点、中継点に配置される各マーカーを取得することができます。
getMarker(i:Number)
i 番目のジオコードに関連付けられたマーカーを返します。このメソッドは、 ルート結果がロードされた (つまり、「load」イベントがトリガされた) 後に のみ null 以外の値を返します。 戻り値: GMarker
引数には取得したい地点のインデックスを指定して下さい。戻り値として指定した地点のマーカーを表すGMarkerクラスのオブジェクトを取得できます。
例えば次のように記述します。
var directions = new GDirections(map, document.getElementById("route"));
var num = directions.getNumGeocodes();
for (var i = 0 ; i < num ; i++){
var marker = directions.getMarker(i);
/* ... */
}
サンプルプログラム
では簡単なサンプルで試してみます。
var map;
var directions;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.16809,136.911621), 13);
directions = new GDirections(map, document.getElementById("route"));
GEvent.addListener(directions, "addoverlay", onGDirectionsAddOverlay);
}
}
function dispRoute() {
var from = document.getElementById("from").value;
var step = document.getElementById("step").value;
var to = document.getElementById("to").value;
directions.clear();
var pointArray = [from,step,to];
directions.loadFromWaypoints(pointArray, {locale: "ja_JP"});
}
function onGDirectionsAddOverlay(){
var num = directions.getNumGeocodes();
for (var i = 0 ; i < num ; i++){
var marker = directions.getMarker(i);
map.removeOverlay(marker);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:ルート案内のマーカー取得</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code11_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<form>
<input type="text" size="20" id="from" value="名古屋駅" />
--><input type="text" size="20" id="step" value="岐阜県岐阜市" />
--><input type="text" size="20" id="to" value="岐阜県大垣市" />
<input type="button" id="btn1" value="ルート案内" onclick="dispRoute()" />
</form>
<div id="map_canvas" style="width: 500px; height: 300px"></div>
<div id="route" style="width: 500px; height: 200px;overflow: scroll"></div>
</body>
</html>
ではブラウザで上記のURLを見てみます。

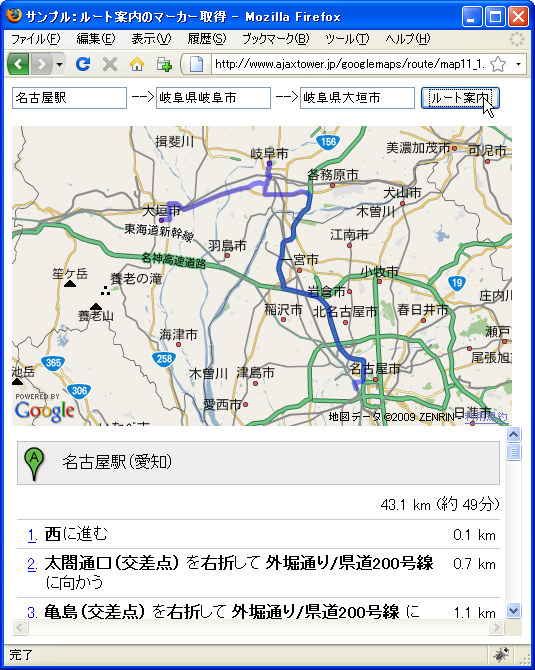
「ルート案内」ボタンを押して下さい。ルートを表すポリラインは表示されますが、起点や終点に表示されていたマーカーは消されています。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。