ルート毎の合計距離と合計時間を取得
GRouteクラスのgetDistanceメソッドを使うことでルート毎の合計距離を取得することができます。
getDistance()
この経路の合計距離を示すオブジェクト リテラルを返します。このオブジェク トの構造については、GDirections.getDistance() を参照してください。 戻り値: Object
取得したオブジェクトには2つのプロパティが含まれます。metersプロパティにはメートル単位での距離の数値が格納されています。またhtmlプロパティには利用している国で一般的に使われる距離の単位を使って距離を表した文字列が格納されています。
実際には次のように記述します。
var directions = new GDirections(map, document.getElementById("route"));
var routeNum = directions.getNumRoutes();
for (var i = 0 ; i < routeNum ; i++){
var route = directions.getRoute(i);
var obj = route.getDistance();
}
またGRouteクラスのgetDurationメソッドを使うことでルート毎の合計距離を取得することができます。
getDuration()
この経路の合計時間を示すオブジェクト リテラルを返します。このオブジェク トの構造については、GDirections.getDuration() を参照してください。 戻り値: Object
取得したオブジェクトには2つのプロパティが含まれます。secondsプロパティには秒単位での時間の数値が格納されています。またhtmlプロパティには利用している国で一般的に使われる時間の単位を使って時間を表した文字列が格納されています。
実際には次のように記述します。
var directions = new GDirections(map, document.getElementById("route"));
var routeNum = directions.getNumRoutes();
for (var i = 0 ; i < routeNum ; i++){
var route = directions.getRoute(i);
var obj = route.getDuration();
}
また距離及び時間に関する要約を取得するにはGDirectionsクラスのgetSummaryHtmlメソッドを使います。
getSummaryHtml()
この経路の時間と距離の要約を含む HTML スニペットを返します。 戻り値: String
getSummaryHtmlメソッドは距離と時間に関するHTML文が含まれる文字列を返します。この文字列はgetDistanceメソッドが返すオブジェクトのhtmlプロパティの値とgetDurationメソッドが返すオブジェクトのhtmlプロパティの値を組み合わせたものと考えて下さい。
実際には次のように記述します。
var directions = new GDirections(map, document.getElementById("route"));
var routeNum = directions.getNumRoutes();
for (var i = 0 ; i < routeNum ; i++){
var route = directions.getRoute(i);
var html = route.getSummaryHtml();
}
サンプルプログラム
では簡単なサンプルで試してみます。
var map;
var directions;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(34.696602,135.519447), 13);
directions = new GDirections(map, document.getElementById("route"));
GEvent.addListener(directions, "addoverlay", onGDirectionsAddOverlay);
}
}
function dispRoute() {
var from = document.getElementById("from").value;
var step = document.getElementById("step").value;
var to = document.getElementById("to").value;
directions.clear();
var pointArray = [from,step,to];
directions.loadFromWaypoints(pointArray, {locale: "ja_JP"});
}
function onGDirectionsAddOverlay(){
var od = directions.getDistance();
var ot = directions.getDuration();
var html = "ルート全体 " + od.html + " " + ot.html + "<br />";
var routeNum = directions.getNumRoutes();
for (var i = 0 ; i < routeNum ; i++){
var route = directions.getRoute(i);
var ord = route.getDistance();
var ort = route.getDuration();
html += "Route[" + i + "] " + ord.html + " " + ort.html + "<br />";
}
document.getElementById("route").innerHTML = html;
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:ルート毎の合計距離と合計時間を取得</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code14_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<form>
<input type="text" size="20" id="from" value="大阪府庁" />
--><input type="text" size="20" id="step" value="難波千日前" />
--><input type="text" size="20" id="to" value="心斎橋" />
<input type="button" id="btn1" value="ルート案内" onclick="dispRoute()" />
</form>
<div id="map_canvas" style="width: 500px; height: 300px"></div>
<div id="route" style="width: 500px; height: 100px;overflow: scroll"></div>
</body>
</html>
ではブラウザで上記のURLを見てみます。

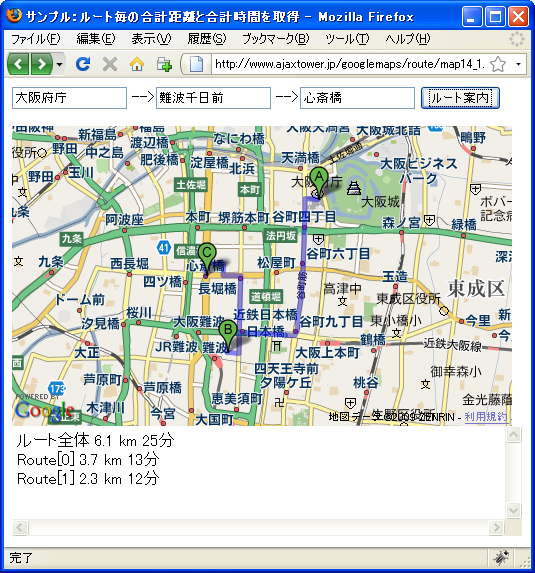
「ルート案内」ボタンを押して下さい。ルート全体の距離と時間、そしてルート毎の距離と時間を表示します。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。