ズームレベル別の地図画像サンプル
ズームレベルは最も広域な値か最も詳細な値まで順に変化させて、地図と航空写真にどれくらいの画像が表示されるのかを確認します。ズームレベルを設定する時の目安として下さい。
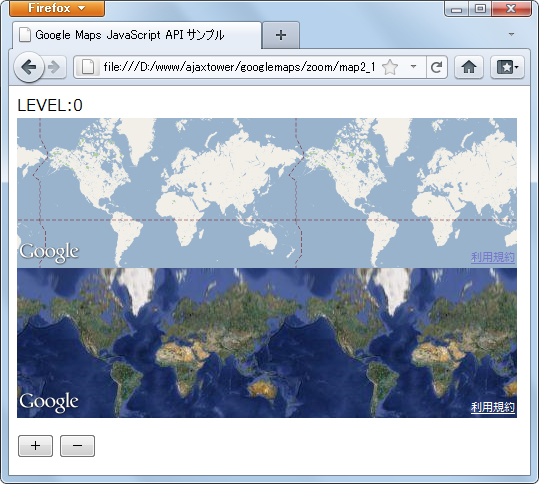
Level 0:

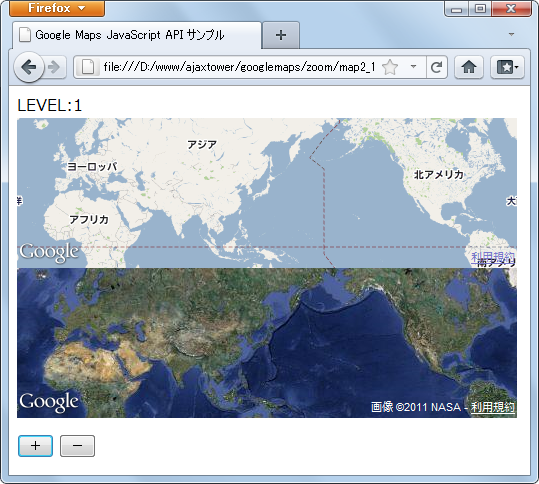
Level 1:

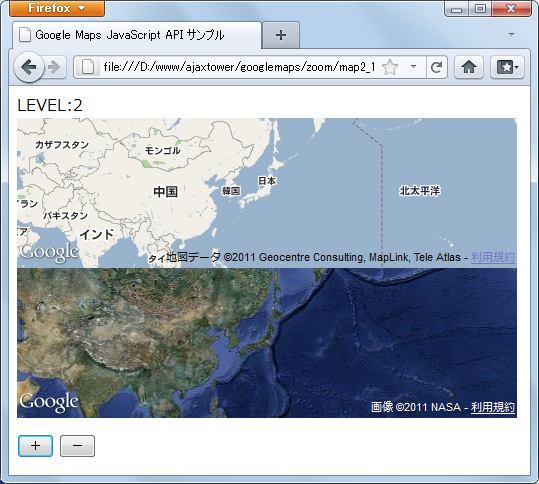
Level 2:

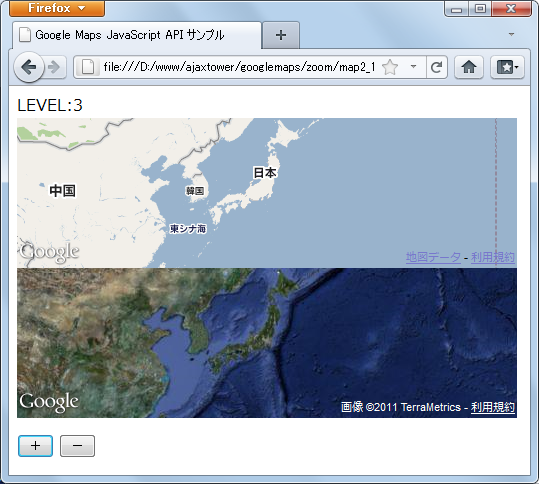
Level 3:

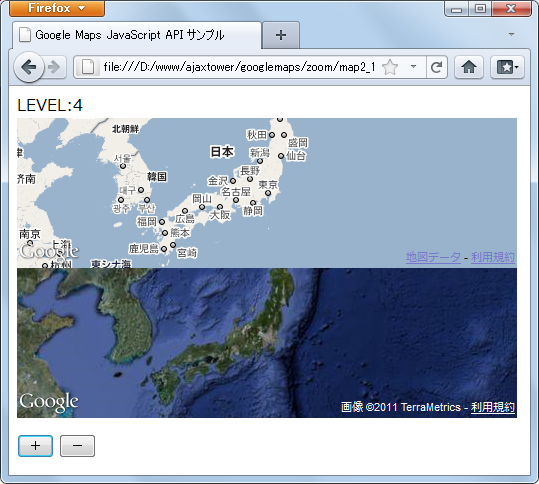
Level 4:

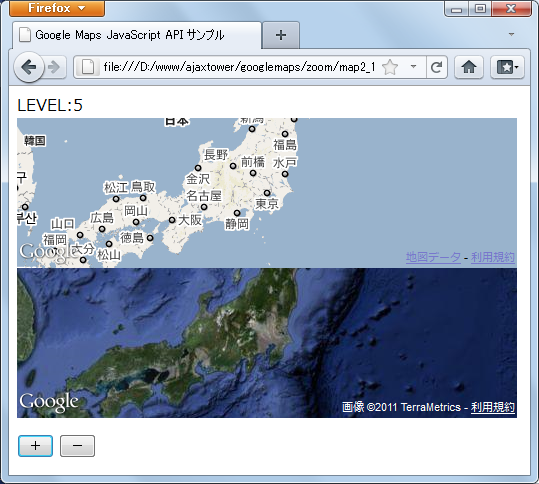
Level 5:

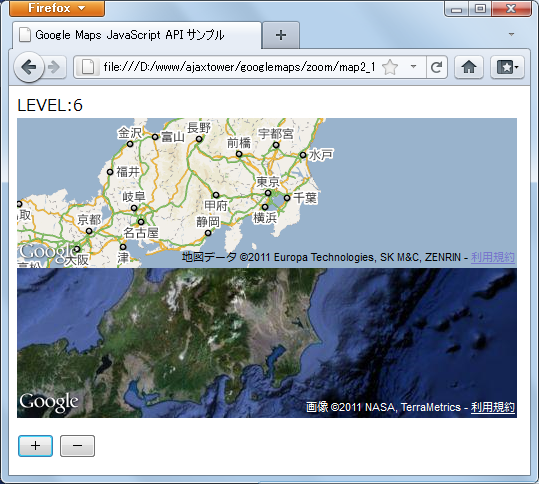
Level 6:

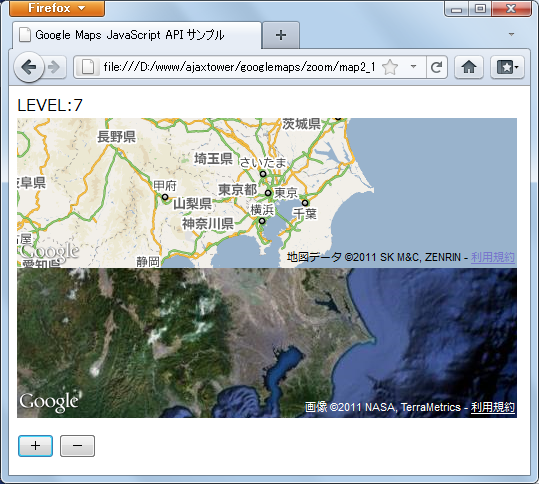
Level 7:

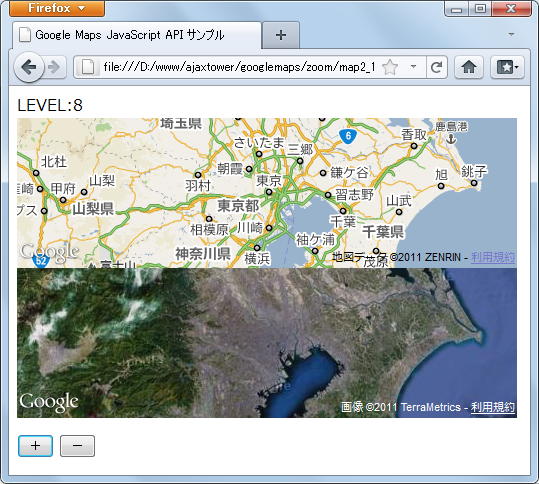
Level 8:

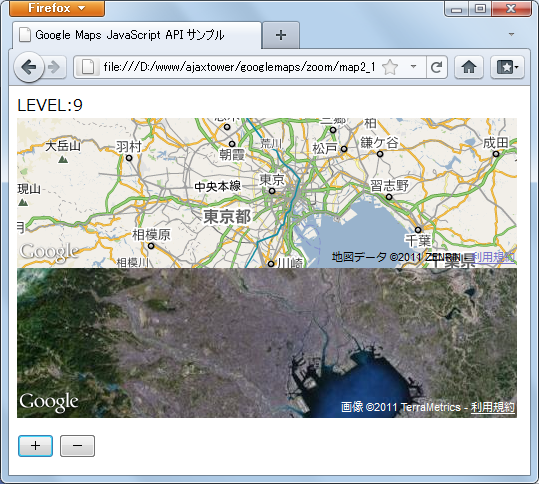
Level 9:

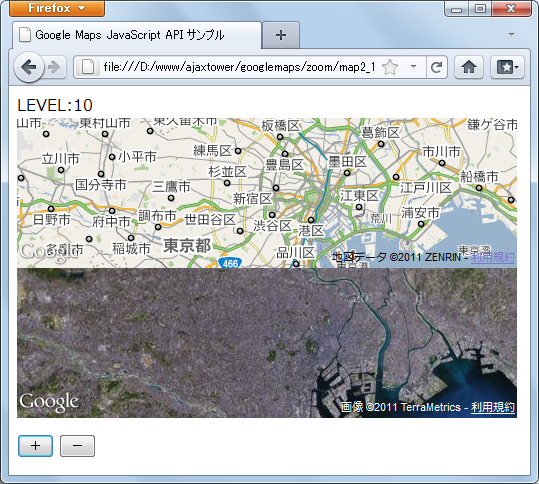
Level 10:

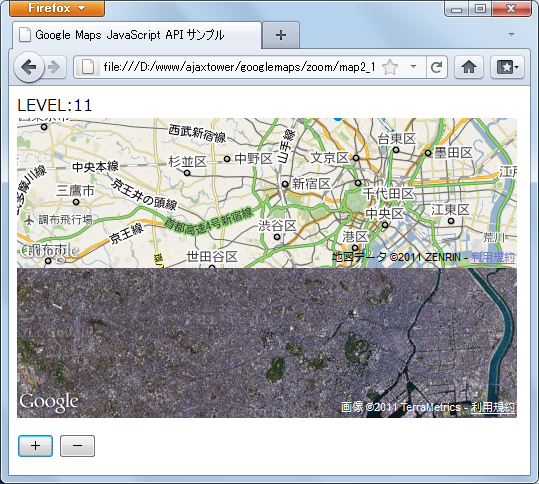
Level 11:

Level 12:

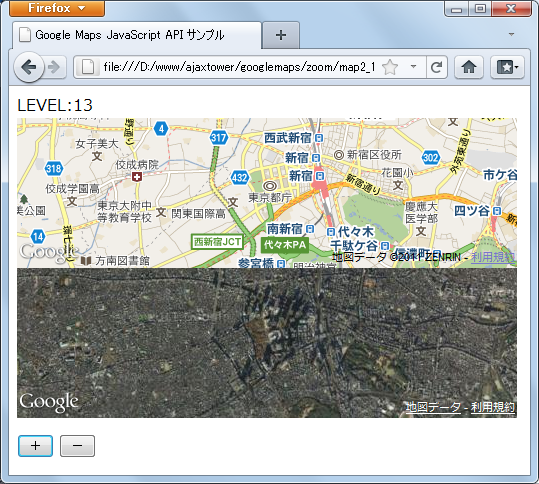
Level 13:

Level 14:

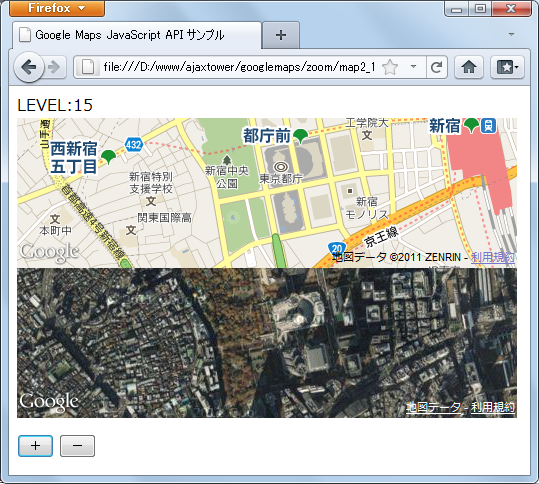
Level 15:

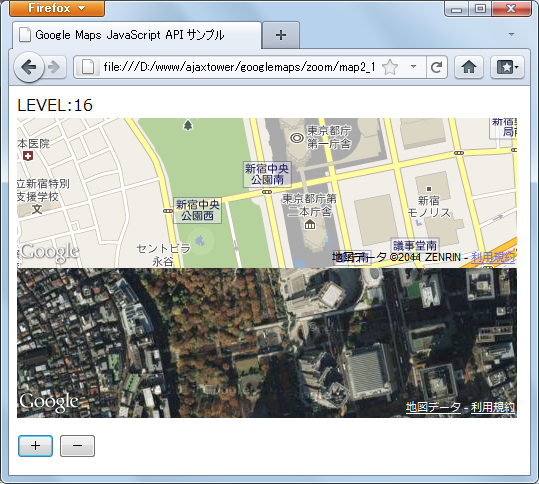
Level 16:

Level 17:

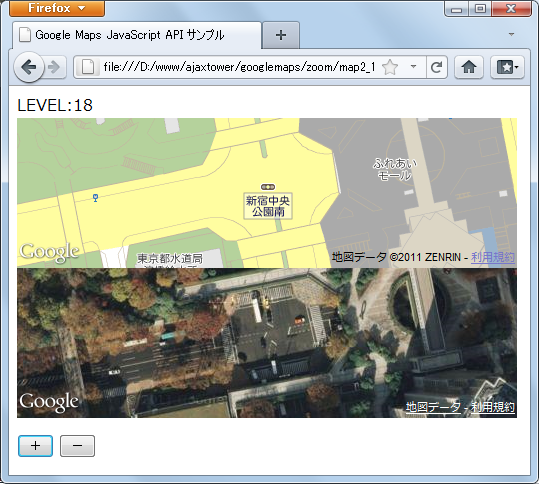
Level 18:

Level 19:

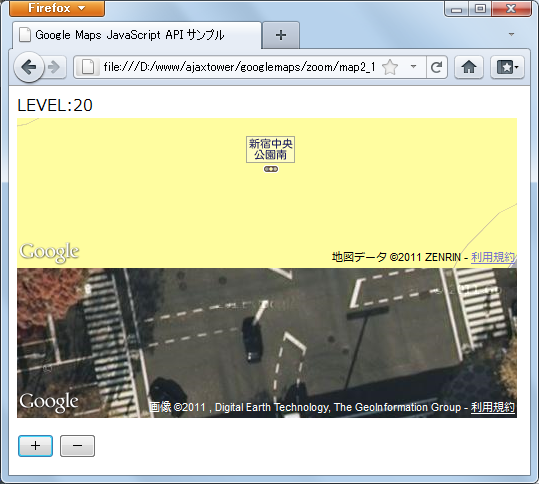
Level 20:

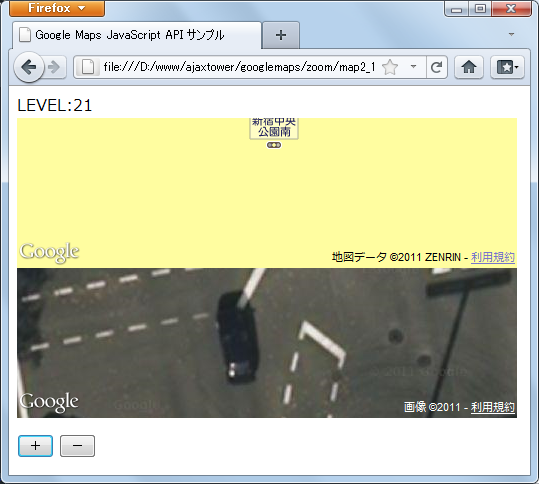
Level 21:

なおこのサンプルを表示するのに私用したコードは次の通りです。
var map1;
var map2;
function initialize() {
var latlng1 = new google.maps.LatLng(35.688551,139.691098);
var latlng2 = new google.maps.LatLng(35.688551,139.691098);
var opts1 = {
zoom: 0,
center: latlng1,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false,
navigationControl: false,
streetViewControl: false
};
var opts2 = {
zoom: 0,
center: latlng2,
mapTypeId: google.maps.MapTypeId.SATELLITE,
mapTypeControl: false,
navigationControl: false,
streetViewControl: false
};
map1 = new google.maps.Map(document.getElementById("map_canvas1"), opts1);
map2 = new google.maps.Map(document.getElementById("map_canvas2"), opts2);
document.getElementById("zoomlevel").innerHTML = "LEVEL:" + map1.getZoom();
}
function zoomIn() {
var level = map1.getZoom();
level ++;
map1.setZoom(level);
map2.setZoom(level);
document.getElementById("zoomlevel").innerHTML = "LEVEL:" + level;
}
function zoomOut() {
var level = map1.getZoom();
if (level != 0){
level --;
}
map1.setZoom(level);
map2.setZoom(level);
document.getElementById("zoomlevel").innerHTML = "LEVEL:" + level;
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API サンプル</title>
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script src="./js/code2_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()">
<p id="zoomlevel" style="margin:0;padding:0;"></p>
<div id="map_canvas1" style="width:500px; height:150px"></div>
<div id="map_canvas2" style="width:500px; height:150px"></div>
<form>
<p>
<input type="button" id="in" value="+" onclick="zoomIn()" />
<input type="button" id="out" value="-" onclick="zoomOut()" />
</p>
</form>
</body>
</html>
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。