ズームレベルの指定
地図のズームレベルはMapクラスのオブジェクトを作成し地図を表示する時に必ず指定しなければなりません。今までのサンプルでもMapOptionsオブジェクトの「zoom」プロパティでズームレベルを指定してきました。
var opts = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
MapOptionsオブジェクトを使って指定する以外にもズームレベルを設定することができます。Mapクラスで用意されている「setZoom」メソッドを使います。
setZoom(zoom:number)
--
引数にはズームレベルを表す数値を指定します。数字が小さいほど広域な地図となり、数字が大きいほど詳細な地図となります。
例えばズームレベルを10に設定する場合は次のように記述します。
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
map.setZoom(10);
なお指定可能な値の最小値は0ですが、最大値は固定されていません。詳細な地図が追加されると最大値も大きくなります。
現在のズームレベルを取得
現在設定されているズームレベルを取得するにはMapクラスで用意されている「getZoom」メソッドを使います。
getZoom()
-- 戻り値: number
メソッドを実行すると現在設定されているズームレベルを表す数値を取得します。
現時点ではMapクラスに一段階ズームレベルを上げたり下げたりするためのメソッドが用意されていませんが、「getZoom」メソッドと組み合わせることで実現できます。
サンプルコード
では実際に試してみます。
var map;
function initialize() {
var latlng = new google.maps.LatLng(35.705576,139.751952);
var opts = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
navigationControl: false
};
map = new google.maps.Map(document.getElementById("map_canvas"), opts);
document.getElementById("zoomlevel").innerHTML = "LEVEL:" + map.getZoom();
}
function zoomIn() {
var level = map.getZoom();
level ++;
map.setZoom(level);
document.getElementById("zoomlevel").innerHTML = "LEVEL:" + level;
}
function zoomOut() {
var level = map.getZoom();
if (level != 0){
level --;
}
map.setZoom(level);
document.getElementById("zoomlevel").innerHTML = "LEVEL:" + level;
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API サンプル</title>
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script src="./js/code3_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()">
<p>Google Maps APIを使ったサンプルです。</p>
<p id="zoomlevel" style="margin:0;padding:0;"></p>
<div id="map_canvas" style="width:500px; height:300px"></div>
<form>
<p>
<input type="button" id="in" value="+" onclick="zoomIn()" />
<input type="button" id="out" value="-" onclick="zoomOut()" />
</p>
</form>
</body>
</html>
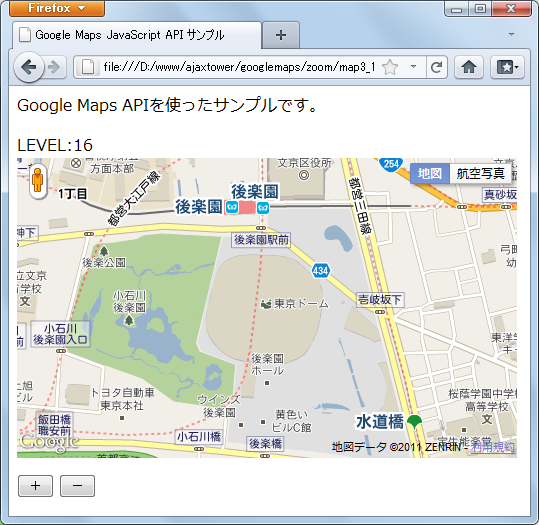
ブラウザで上記ページを開くと次のように表示されます。

今回ナビゲーションコントロールを非表示にして地図下に設置した「+」と「-」ボタンでズームレベルを変更するようにしました。また地図の左上には現在のズームレベルを表示するようにしてあります。
では「-」ボタンを押してみます。

少し広域な地図が表示されました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。