印刷ダイアログを表示する(window.print)
windows.print メソッドを使用すると、現在表示しているページを対象とした印刷ダイアログを表示することができます。ここでは JavaScript を使って印刷ダイアログを表示する方法について解説します。
(Last modified: )
window.printメソッドの使い方
window オブジェクトの print メソッドを使うと印刷ダイアログを表示することができます。書式は次のとおりです。
window.print()
window. の部分は省略可能なので、次のいずれかの方法で実行してください。
window.print(); print();
サンプルコード
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル</h1>
<p>ボタンをクリックすると印刷ダイアログを表示します</p>
<input type="button" value="print" id="btnPrint">
<script>
let btnPrint = document.getElementById('btnPrint');
btnPrint.addEventListener('click', function(){
window.print();
});
</script>
</body>
</html>
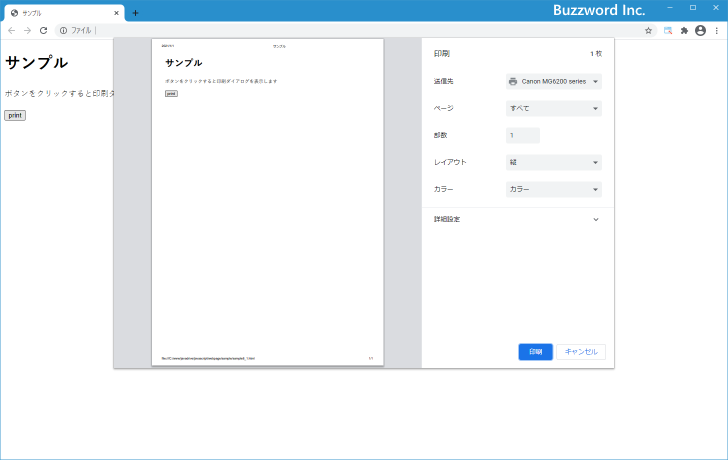
画面に表示されているボタンをクリックすると印刷ダイアログが表示されます。


-- --
JavaScript を使って印刷ダイアログを表示する方法について解説しました。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。