XML-Sitemaps.comのUnlimited Sitemap Generatorを使ったWebサイト用の画像サイトマップの作成

Web サイトで画像サイトマップを作成するツールとして XML-Sitemaps.com で提供している Unlimited Sitemap Generator という有料のツールの使い方について解説します。ツールをダウンロードして自分が運営している Web サーバへセットアップを行い、実際に画像サイトマップを作成する手順まで順に解説します。
(2020 年 01 月 19 日公開 / 2020 年 01 月 19 日更新)
Unlimited Sitemap Generatorの購入およびダウンロード
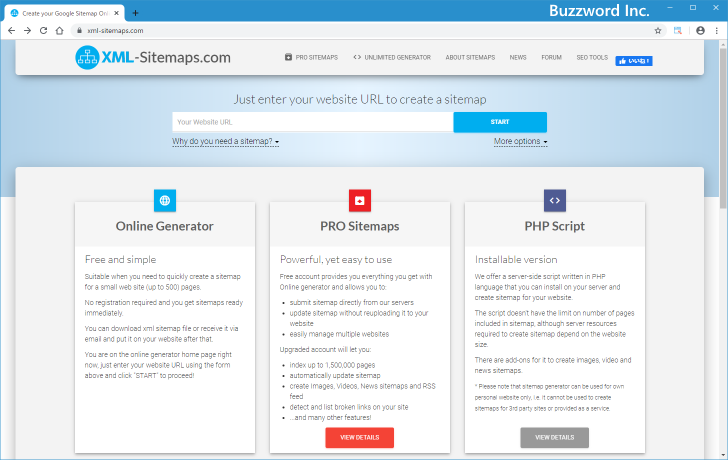
XML-Sitemaps.com ではサイト上でURLを入力するとサイトマップを作成するサービスを提供しています。
・https://www.xml-sitemaps.com/

無料版と有料版があり無料版はページ数の上限が500となっている他、機能的に制限があります。またこちらも有料ですが PHP スクリプトをダウンロードして自分が使用しているWebサーバにアップロードして使用するものも用意されています。今回はこの PHP スクリプトのものを購入して利用します。
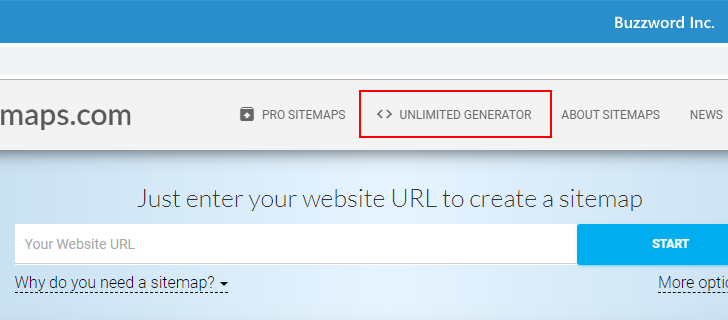
画面上部に表示されている「UNLIMITED GENERATOR」メニューをクリックしてください。

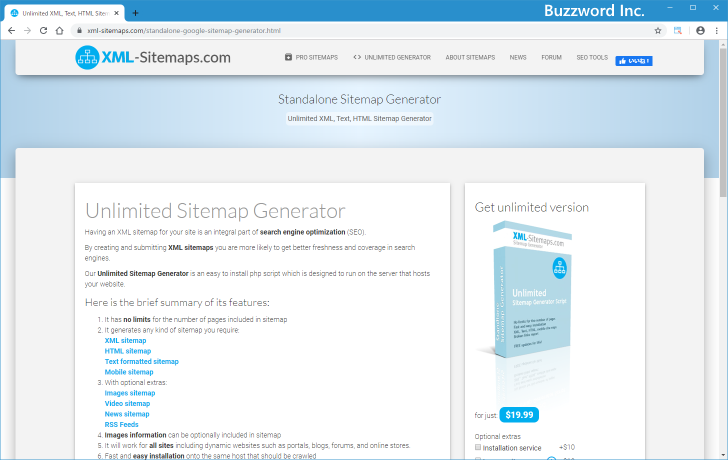
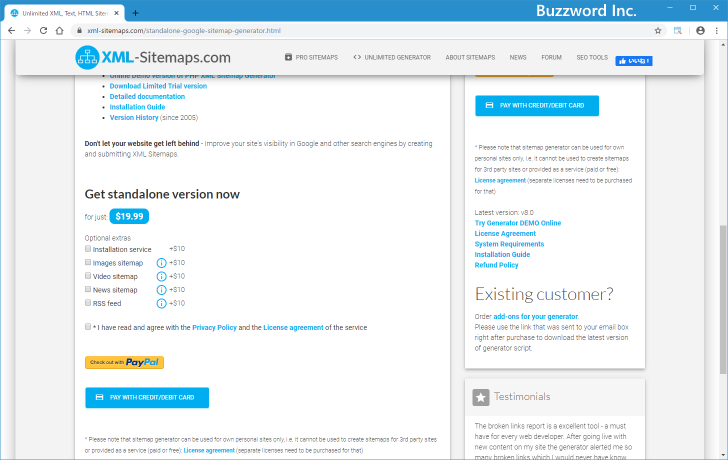
「Unlimited Sitemap Generator」のページが表示されます。

PHP スクリプトの場合、ページ数の上限はなく「XML sitemap」「HTML sitemap」「Text formatted sitemap」「Mobile sitemap」を作成することができます。今回は画像サイトマップも作成する必要があるのでオプションで追加します。それでは画面下部までスクロールしてください。

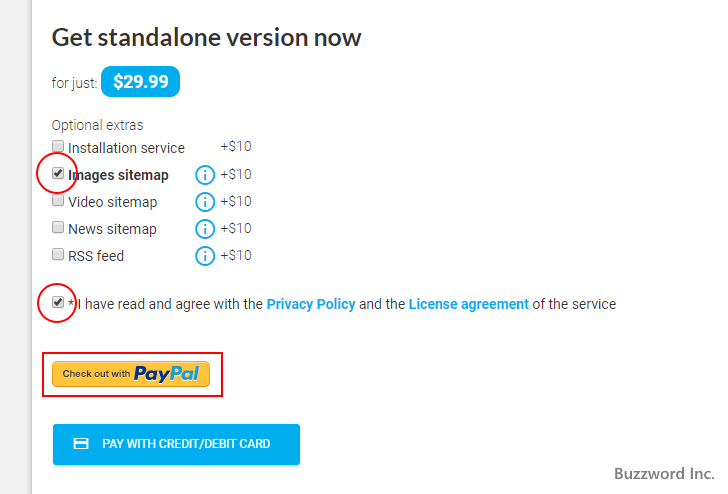
ベースとなる費用は $19.99 です。今回画像サイトマップを使用するので「Images sitemap」にチェックを行い合計で $29.99 となりました。プライバシーポリシーおよびライセンスに同意できる場合には「I have read and agree with the Privacy Policy and the License agreement of the service」にチェックを行ったあと支払い方法を選択してください。今回は PayPal で支払うので「PayPal」をクリックしました。

PayPal のログイン画面が表示されますのでメールアドレスおよびパスワードを順に入力して PayPal アカウントにログインしてください。

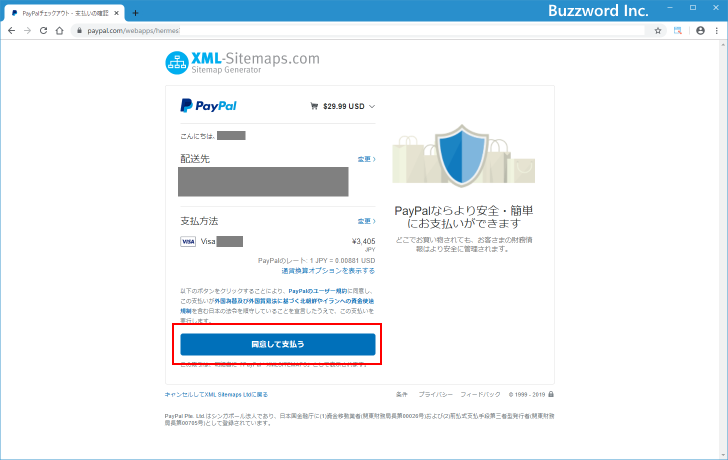
購入してよろしければ「同意して支払う」をクリックしてください。

支払いが完了しました。

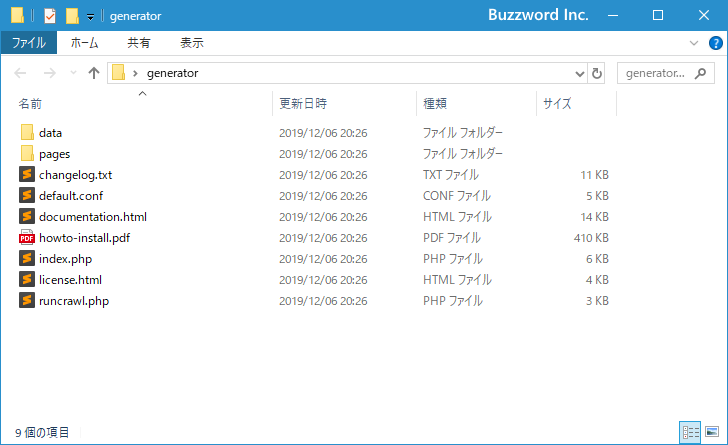
支払いが完了すると PayPal に登録されているメールアドレス宛にメールが届きます。このメールに記載されている「You can download it here:」の下に表示されているURLへアクセスしてください。必要なファイル一式がダウンロードされます。ダウンロードしたファイルは圧縮されており、展開すると次のようなファイルが含まれていました。

使用するWebサーバへのインストール
サイトマップの作成を行うには先ほどダウンロードしたファイルをディレクトリ毎まとめてサイトマップを作成するWebサイトのルートディレクトリへ FTP でアップロードします。
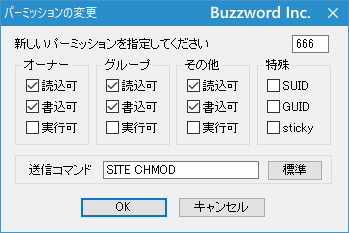
続いてWebサイトのルートディレクトリに「sitemap.xml」ファイルおよび今回は画像サイトマップも作成するので「sitemap_images.xml」ファイルを作成してください。それぞれ中身は空で構いません。作成したファイルのパーミッションはそれぞれ「666」に設定します。「666」とはオーナー、グループ、その他に対してそれぞれ「読込可」と「書込可」になっている状態です。

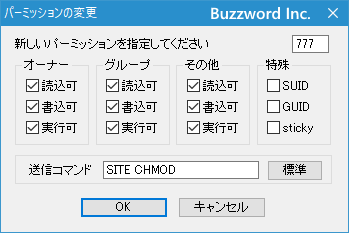
続いてアップロードして「generator」ディレクトリの中にある「data」ディレクトリのパーミッションを「777」に設定します。「777」とはオーナー、グループ、その他に対してそれぞれ「読込可」と「書込可」「実行可」になっている状態です。

これで準備は完了です。
サイトマップを作成する
それではサイトマップの作成を行います。先ほど必要なファイルをアップロードしたサイトの「generator」ディレクトリへブラウザからアクセスしてください。例えば「http://www.example.com/generator/」のようなURLへアクセスします。
最初に「Configuration」ページの「MAIN OPTION」が表示されます。サイトマップを作成する時にリンクをたどる最初のページのURLや、作成した sitemap.xml の保存場所、サイトマップファイルの名前、などを設定します。デフォルトで設定されていると思いますので間違っていないかどうかを確認してください。

次に作成するサイトマップの種類を指定します。「SITEMAP TYPES」をクリックしてください。

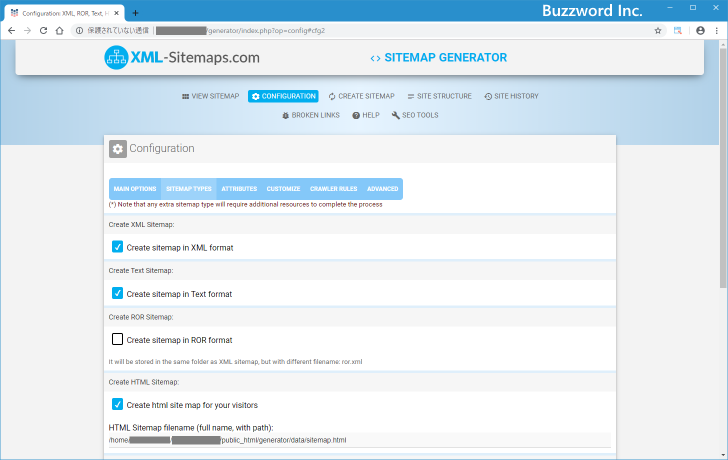
「SITEMAP TYPES」が表示されます。

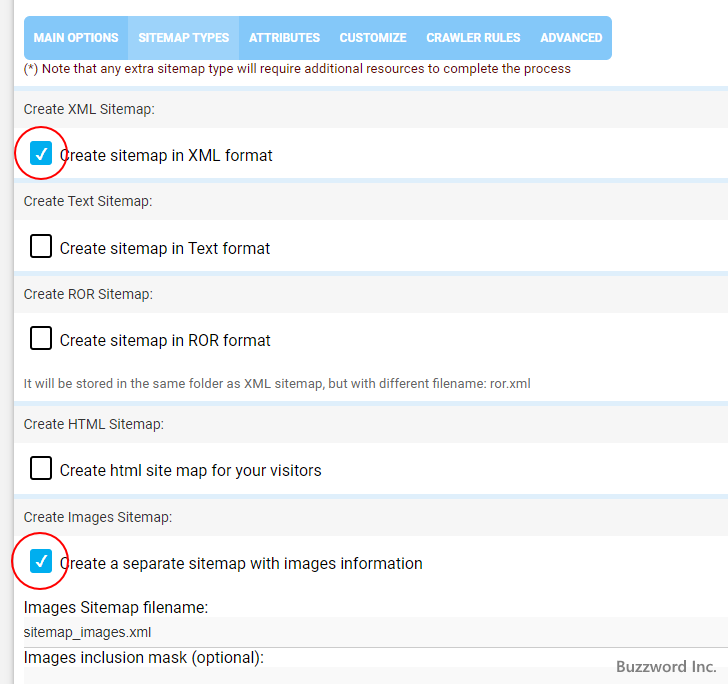
今回は作成するサイトマップとして「Create sitemap in XML format」と「Create a separate sitemap with images information」にチェックを行い、他はチェックを外しました。

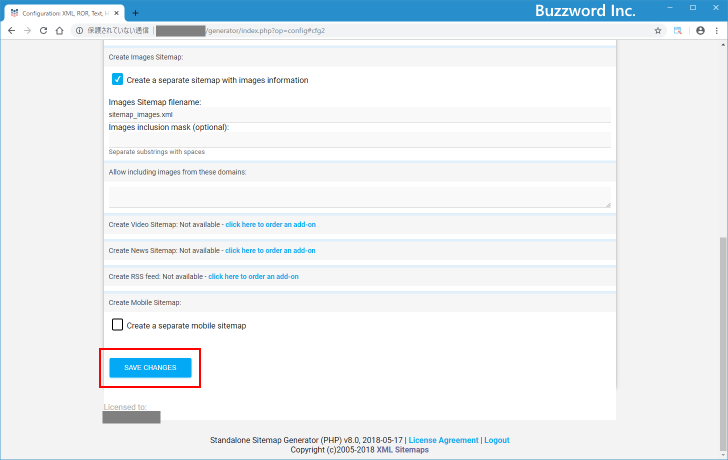
設定を変更した場合は、画面下部の「SAVE CHANGES」をクリックして設定を保存してください。

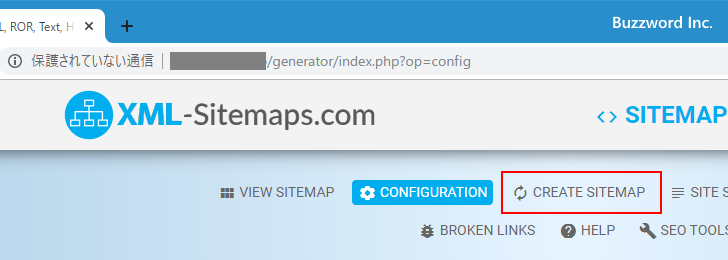
設定が終わりましたらサイトマップを作成してみます。画面上部の「CREATE SITEMAP」メニューをクリックしてください。

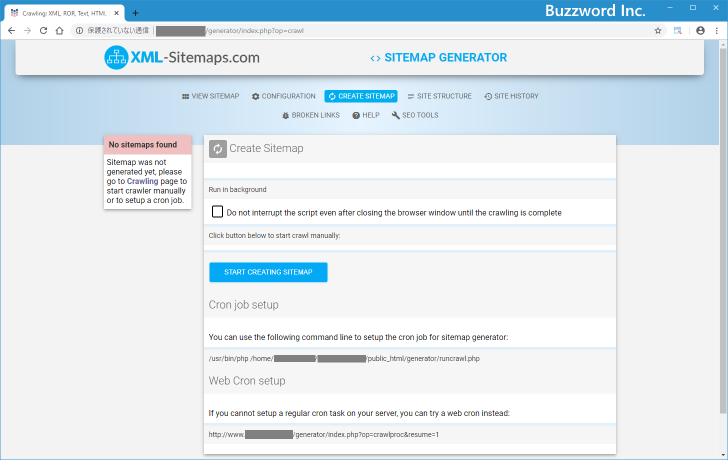
「CREATE SITEMAP」のページが表示されます。

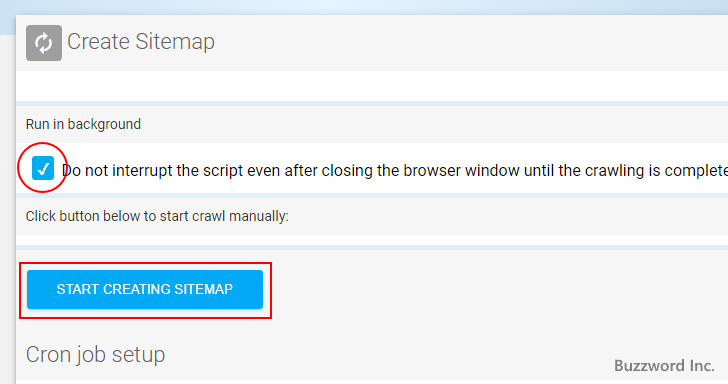
サイトマップを作成するには「Do not interrupt the script even after closing the browser window until the crawling is complete( クローリングが終わるまでブラウザの画面を閉じてもスクリプトの実行を中断しないでください)」にチェックをしたあとで「START CREATING SITEMAP」をclickしてください。

サイトマップの作成中は次のような画面が表示されます。

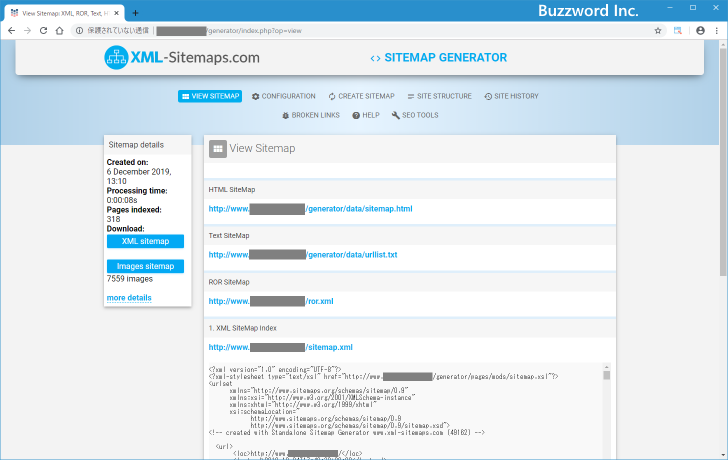
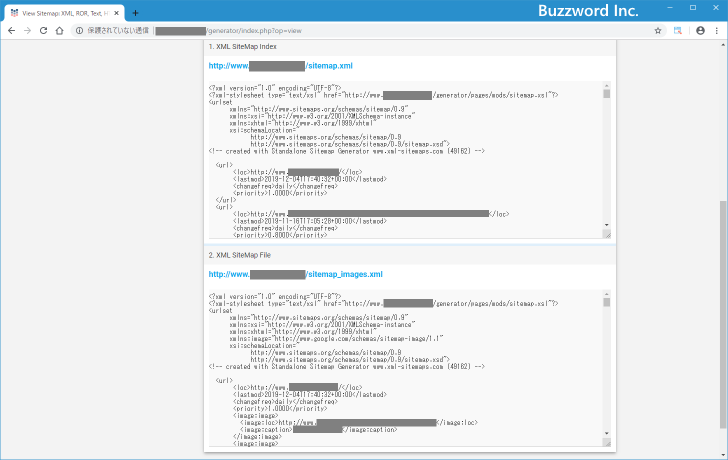
サイトマップの作成が完了すると次のように表示されます。


事前にWebサーバのルートディレクトリに空のファイルとして作成しておいた「sitemap.xml」ファイルと「sitemap_images.xml」ファイルにそれぞれサイトマップが作成されました。あとは Google Search Console の「サイトマップ」の画面で「sitemap.xml」に加えて「sitemap_images.xml」ファイルも追加しておいてください。
WordPressを利用している場合は画像サイトマップを作成するプラグインもいくつかあるのですが、Webサイト用としては無償で利用可能なサービスやツールが見当たらなかったので今回ご紹介した XML-Sitemaps.com で提供している Unlimited Sitemap Generator を使用してみました。一時費用はかかりますが簡単にサイトマップや画像サイトマップを作成することができました。なおサイトマップ作成用のファイルをアップロードしたままだと、URLを知っていれば誰でもアクセスできてしまいますのでファイルをいったん削除するかディレクトリ名を別の名前に変更しておいたほうがいいかと思います。
-- --
XML-Sitemaps.com の Unlimited Sitemap Generator を使った Web サイト用の画像サイトマップを作成する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。