リンク形式のログの出力
広告
ログの出力を行う時にURLへのリンク形式でログを出力するにはGLogクラスの静的メソッドであるwriteUrlメソッドを使います。
GLog.writeUrl(url:String)
指定された URL へのリンクをログ ウィンドウに書き込みます。
1番目の引数にURLを表す文字列を指定します。ログに出力される時には、指定したURLへのリンク形式で出力されます。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
GLog.writeUrl("http://www.example.com/");
このメソッドでは簡易的にリンクを作成することができますが、リンクのテキストやリンク先の開き方などの細かい指定はできません。より細かく指定するには次のページで説明するwriteHtmlメソッドを使って下さい。
サンプルプログラム
では試してみます。
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(34.661346,137.739286), 14);
GEvent.addListener(map, "click", clickAction);
}
}
function clickAction(overlay, latlng, overlaylatlng){
map.addOverlay(new GMarker(latlng));
GLog.write(latlng.toString());
var lat = latlng.lat();
var lng = latlng.lng();
var url = "http://local.google.co.jp/maps?ie=UTF8&z=12&ll=" + lat + "," + lng;
GLog.writeUrl(url);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:リンク形式のログの出力</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code1_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>
ではブラウザで上記のURLを見てみます。

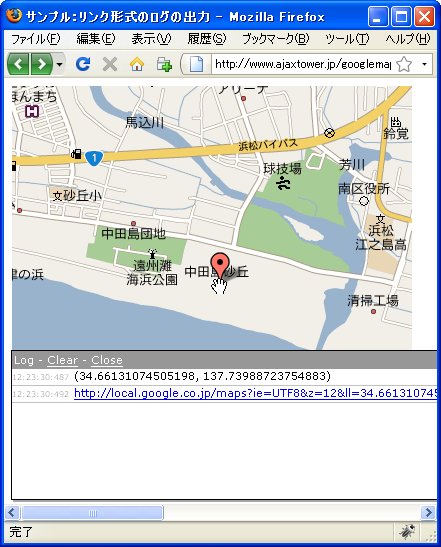
今回は地図上でクリックを行うと、その位置にマーカーを設置すると同時にログに座標を出力します。

ログは座標を文字列で出力すると同時に、Googleマップへのリンクを出力します。
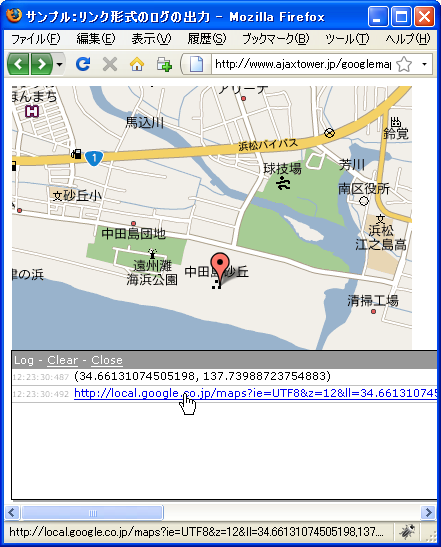
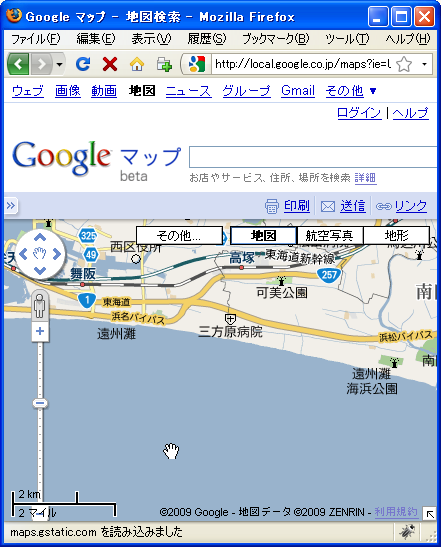
出力されたログのリンクをクリックすればリンク先のページが開きます。


( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。