地図の中心座標を設定する
地図の中心座標を指定する方法について解説します。Mapクラスで用意されている「setCenter」メソッドを使います。
1.setCenterメソッド
2.サンプルコード
setCenterメソッド
地図の中心座標を指定するにはgoogle.maps.Mapクラスで用意されているsetCenterメソッドを使います。
setCenter(latlng:LatLng|LatLngLiteral)
Description: ---- Return: None
1番目の引数には設定する中心座標を表すgoogle.maps.LatLngクラスのインスタンスを指定します。
LatLngクラスは座標位置を表すためのクラスです。詳細は別のページでご説明しますがLatLngクラスのインスタンスは次のように作成します。
var latlng = new google.maps.LatLng(緯度, 経度);
1番目の引数に緯度を、2番目の引数に経度を指定します。緯度は「-90」から「+90」の間、経度は「-180」から「+180」の間で指定して下さい。例えば緯度が"35.658517"、経度が"139.745493"を表す座標は次のように作成できます。
var latlng = new google.maps.LatLng(35.658517, 139.745493);
作成したLatLngクラスのインスタンスを1番目の引数に指定し「setCenter」メソッドを呼び出します。
var map = new google.maps.Map(document.getElementById("map"), opts);
var latlng = new google.maps.LatLng(35.658517, 139.745493);
map.setCenter(latlng);
新しく指定した緯度と経度の座標の位置で地図が表示されます。
サンプルコード
では簡単なサンプルを作成して実際に試してみます。
var map;
var tokyo;
var osaka;
function initMap() {
tokyo = new google.maps.LatLng(35.689614,139.691585);
osaka = new google.maps.LatLng(34.686272,135.519649);
var opts = {
zoom: 15,
center: tokyo
};
map = new google.maps.Map(document.getElementById("map"), opts);
}
function setTokyo() {
map.setCenter(tokyo);
}
function setOsaka() {
map.setCenter(osaka);
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>東京都庁と大阪府庁</p>
<div id="map" style="width:620px; height:400px"></div>
<form>
<p>
<input type="button" value="東京" onclick="setTokyo()">
<input type="button" value="大阪" onclick="setOsaka()">
</p>
</form>
<script type="text/javascript" src="code3_1.js">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=APIKey&callback=initMap">
</script>
</body>
</html>
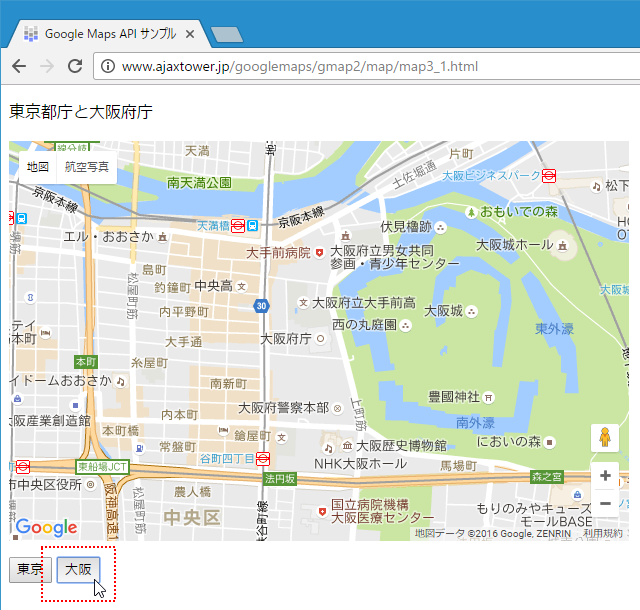
ブラウザでWebページを開くと次のように表示されます。

今回は地図の下に地図の中心座標を変更するためのボタンを表示しました。「東京」ボタンをクリックすると東京都庁の座標が地図の中心に設定され、「大阪」ボタンをクリックすると大阪府庁の座標が地図の中心に設定されます。


setCenterメソッドを使って地図の中心座標を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。