ポリラインの表示
ポリラインを作成し地図に表示する方法を確認します。マーカーと同じく地図上に複数のポリラインを表示することができます。
ポリラインはGPolylineクラスで定義されており、コンストラクタ関数は次のように定義されています。
GPolyline(latlngs:GLatLng[], color?:String, weight?:Number, opacity?:Number, opts?:GPolylineOptions)
頂点の配列からポリラインを作成します。color は、HTML 方式の 16 進数で表 した色 (#RRGGBB) を含む文字列として指定されます。weight はピクセル単位の 線の幅です。opacity は、0 - 1 の数値で指定されます。線はアンチエイリアス されて半透明になります。
ポリラインは複数の座標を順につなぐことで作成されます。1番目の引数には座標を表すGLatLngクラスのオブジェクトの配列を指定して下さい。1番目の座標から2番目の座標、そして2番目の座標から3番目の座標へ線が引かれます。
GLatLngクラスは緯度と経度の2つの値を保持するクラスで次のようにオブジェクトを作成します。
var オブジェクト = new GLatLng(緯度, 経度);
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points);
map.addOverlay(line);
※ポリラインなどのオーバーレイを地図に追加する方法については「オーバーレイ(GOverlay)」を参照して下さい。
Internet Explorer向けの設定
IE8で試してみたところ問題なく表示されたのですが、以前のバージョンのInternet Explorerでポリラインを表示させるには次のように記述を行う必要があります。
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
</html>
これはVML名前空間をXHTMLドキュメントに含めているということなのですが、ポリラインを使用する場合にはこの記述を追加しておくようにして下さい。
サンプル
では試してみます。
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(36.870832,139.130859), 6);
var points1 = [
new GLatLng(35.687418,139.707642),
new GLatLng(35.174931,136.900635),
new GLatLng(36.060756,136.223602),
new GLatLng(36.559291,136.656189)
];
var points2 = [
new GLatLng(35.687418,139.707642),
new GLatLng(36.386466,139.062195),
new GLatLng(37.906283,139.042969),
new GLatLng(39.71511,140.103149)
];
var points3 = [
new GLatLng(37.906283,139.042969),
new GLatLng(39.704545,141.15509)
];
var line1 = new GPolyline(points1);
var line2 = new GPolyline(points2);
var line3 = new GPolyline(points3);
map.addOverlay(line1);
map.addOverlay(line2);
map.addOverlay(line3);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:ポリラインの表示</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code1_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>
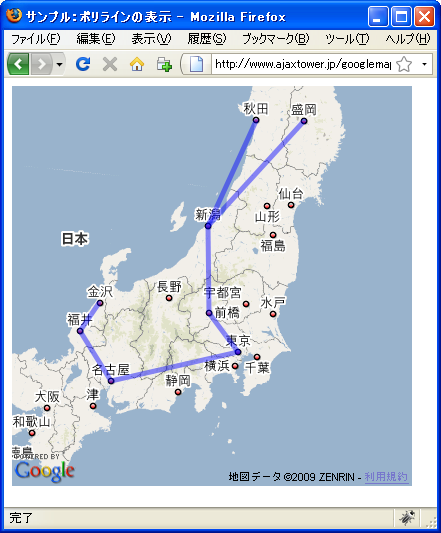
ではブラウザで上記のURLを見てみます。

今回は3本の線を引きました。今回は全てデフォルトの値を使って線を引きましたが、色や線の太さは指定することも可能です。詳しくは次のページ以降で確認します。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。