各地点の地理情報の取得
広告
ここではルート検索した結果の経路の中継点の数や、その地点の地理情報を取得する方法を確認します。
GDirectionsクラスのgetNumGeocodesメソッドを使うことで起点、終点、中継点の数を取得できます。
getNumGeocodes()
結果として入手できるジオコード エントリの数を返します。正常なクエリの場 合、これは入力経由地点の合計数と同じになります。クエリが発行されなかった か、以前のクエリに失敗したため結果を入手できない場合、このメソッドは 0 を返します。 戻り値: Number
例えば次のように記述します。
var directions = new GDirections(map, document.getElementById("route"));
var num = directions.getNumGeocodes();
各地点における地理情報を取得するにはGDirectionsクラスのgetGeocodeメソッドを使います。
getGeocode(i:Number)
i 番目の経由地点のジオコード結果を返します。このオブジェクトの構造は、 GClientGeocoder オブジェクトの応答にある単一の目印のものと同じです。 戻り値: Object
引数には地点を表すインデックスを指定して下さい。例えば次のように記述します。
var directions = new GDirections(map, document.getElementById("route"));
var num = directions.getNumGeocodes();
for (var i = 0 ; i < num ; i++){
var obj = directions.getGeocode(i);
}
getGeocodeメソッドによって取得したオブジェクトは、ジオコーディングを使って取得したオブジェクトと同じ構造をしており、その地点の住所と緯度/経度の情報が含まれています。
var directions = new GDirections(map, document.getElementById("route"));
var num = directions.getNumGeocodes();
for (var i = 0 ; i < num ; i++){
var obj = directions.getGeocode(i);
var address = obj.address;
var lng = obj.Point.coordinates[0];
var lat = obj.Point.coordinates[1];
}
上記のように地点毎に住所や緯度/経度の情報を取得することができます。
サンプルプログラム
では簡単なサンプルで試してみます。
var map;
var directions;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.16809,136.911621), 13);
directions = new GDirections(map, null);
GEvent.addListener(directions, "load", onGDirectionsLoad);
}
}
function dispRoute() {
var from = document.getElementById("from").value;
var step = document.getElementById("step").value;
var to = document.getElementById("to").value;
directions.clear();
var pointArray = [from,step,to];
directions.loadFromWaypoints(pointArray, {locale: "ja_JP"});
}
function onGDirectionsLoad(){
var html = '';
var num = directions.getNumGeocodes();
for (var i = 0 ; i < num ; i++){
var obj = directions.getGeocode(i);
var address = obj.address;
var lng = obj.Point.coordinates[0];
var lat = obj.Point.coordinates[1];
html += "[" + i + "]" + obj.address + " " + lat + "," + lng + "<br />";
}
document.getElementById("route").innerHTML = html;
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:イベント(load, addoverlay, error)の利用</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code10_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<form>
<input type="text" size="20" id="from" value="名古屋駅" />
--><input type="text" size="20" id="step" value="名古屋城" />
--><input type="text" size="20" id="to" value="熱田神宮" />
<input type="button" id="btn1" value="ルート案内" onclick="dispRoute()" />
</form>
<div id="map_canvas" style="width: 500px; height: 300px"></div>
<div id="route" style="width: 500px; height: 100px;overflow: scroll"></div>
</body>
</html>
ではブラウザで上記のURLを見てみます。

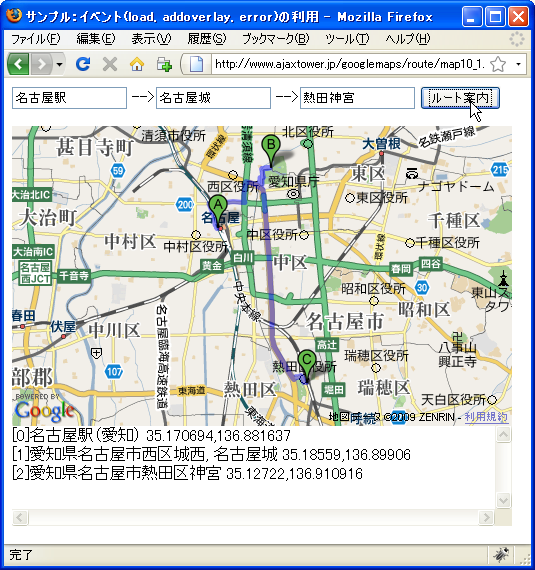
「ルート案内」ボタンを押して下さい。各地点の地理情報を表示します。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。